Wie die richtigen Farben für Ihre Website wählen?
Es ist schwierig, die richtigen Farben für Ihre Website zu finden, wenn Sie keinen Grafikdesigner sind. Wählen Sie konsistente und harmonischen Farben ist von entscheidender Bedeutung für Ihre Website attraktiv und professionell. Jede Farbe löst eine Emotion. Wenn die Farben Ihrer Website mit Ihrer Corporate Identity nicht konsistent sind, wird das Gefühl der Besucher verzerrt. Für manche Menschen kann es sogar sein, abstoßend. Es gibt Farbcodes, dass Sie beachten müssen. In diesem Artikel werden wir, was die Bedeutung der Farben für Ihre Website erkunden!
Die Farben und Ihre visuelle Identität
Es ist wichtig, dass Sie Ihre Farben mit Ihrer Corporate Identity konsistent sind. Wenn Sie Ihr Logo in blau verwendet, verwendet blau und Komplementärfarben in Ihrer Website. Versuchen Sie nicht zu viele Farben zu mischen. Im Allgemeinen sollte es nicht mehr als drei Farben in einer Grafik überschreiten: 1-2 dominante Farben und 1 bis 2 Komplementärfarben (zB grau oder eine Variation von Ihren dominanten Farben).
Die Farben „Aufruf zum Handeln“
Der „Aufruf zum Handeln“ (Aufruf zum Handeln) sind die Navigationselemente auf Ihrer Website, die Ihre Besucher drücken wird klicken. Geben Sie beispielsweise Buttons „Kaufen“, „ich diese Gelegenheit wahrnehmen“, „Mehr“ oder „Order! „Es ist wichtig, eine attraktive Farbe und ergänzt Ihre dominierenden Farben für diese Art von Artikel zu finden.
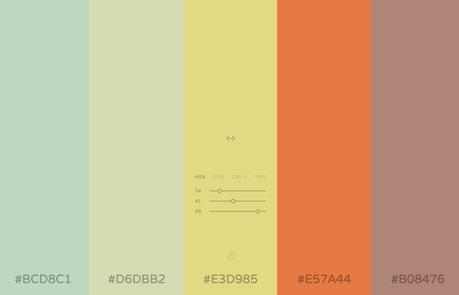
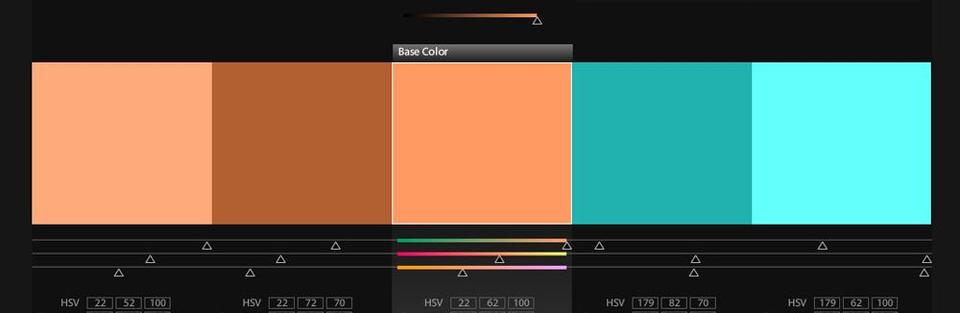
Wie Sie die richtigen Farben wählen?
Jede Farbe verleiht ein Gefühl, hier sind einige Tipps zur Auswahl der richtigen Farben für Ihr Unternehmen:
Rot, Orange und Gelb: Die Farben sind kräftig und lebendig. Die rote erinnert an Action, Dynamik und Kraft. Orange ist eine Farbe etwas weniger aggressiv, die auch Energie, Dynamik freisetzt. Es ist ratsam, orange bis rot zu fördern, weil rot aggressiv sein kann und sollte sparsam verwendet werden. Gelb ist Homosexuell und erinnert an die Ferien, Sonne und Glück. Diese drei Farben sind perfekt für Ihre Website zu steigern.

Grün, blau, lila: Grün ist eine Farbe, zen, natürlich, ökologisch, während die blaue Farbe ein ruhig, beruhigend und beruhigend. Diese beiden Farben sind einfach auf einer Website zu verwenden, da sie nicht aggressiv sind und mit Klangvariationen verwendet werden. lila ist eine romantische Farbe, feminin, aber auch entspannend und ruhig.
Grau, schwarz, weiß: Diese Farben sind sehr praktisch, weil sie Matte und das kann sehr gut kombiniert werden mit anderen Farben gefärbt sind. Es ist ratsam, weiß in Ihrer Website verwendet Klarheit zu erhalten. Ein Text auf weißen Hintergrund ist besser lesbar als auf einem farbigen Hintergrund. Schwarz und Grau sind kräftigere Farben und läuft sehr gut für Titel und Untertitel. Sie werden regelmäßig abgrenzen das Ende einer Seite, die „Footer“ (der Fuß) Ihrer Website verwendet.
Nächsten Artikel

Creation Auto Unternehmer Website
Veröffentlicht auf 30/11/-0001
Warum eine Website erstellen, wenn ein Selbst Auftragnehmer ist? Sie haben ein Projekt und Sie den Sprung genommen haben: Sie haben jetzt den Status der Auto-Unternehmer. Ihre neue Herausforderung ist es, Kunden und ihre vertrauten zu finden. Marketing-Tools, dass große Unternehmen verwenden in der Regel...

Um Ihre Bilder auf Ihrer Website zu platzieren
Veröffentlicht auf 30/11/-0001
Studien zeigen, dass wir 50-mal schneller als ein Textbild behalten! Ein relevantes Bild ist 50 mal stärker in Bezug auf die Kommunikation als Text. Einige soziale Netzwerke wie Pinterest, Instagram oder Tumblr verstanden dieses Prinzip. Ihre Popularität und Reputation wächst weiter. Die Bildqualität ist...

Gute Praktiken der E-Mail
Veröffentlicht auf 30/11/-0001
L&# 39; das älteste Online-Kommunikations-Tool, n&# 39;; E-Mail gut kann die&# 39 sein dennoch die interessanteste Ihre Website mit Ihren Interessenten zu vermarkten. Tatsächlich ist das&# 39; E-Mail bleibt aujourd&# 39; hui s&# 39; das wirksamste Instrument: Es ist sehr praktisch, weil es Tausende von Menschen...
Unterstützung
Alle Rechte vorbehalten Webgenie 2019